-
Posts
1,760 -
Joined
-
Last visited
Posts posted by Gamer_World14
-
-
Ok, keep up the good work!
It is updated with the links for the plugins...and thanks for the reminder.
-
Nice, but you should put links to what plugins are needed in this tutorial.
Ok, i will try and do that now. I was thinking about it when making the tutorial but never got around to it.
-
Needs a glare. But I like it.
Well thanks, this is my first tutorial, so I'm new at this.
-
This tutorial is locked: Find a new version of it here http://forums.getpaint.net/index.php?/topic/31443-the-easy-button/#entry422376
For this tutorial, I am going to show you how to make a realistic looking easy button. This is my first tutorial, so please bear with me...
First, you will need some of the plugins that I used:
Ed Harvey Effects Pack ---Vignette
Shape3D Plugin ---Shape3D
BoltBait Plugin Pack ---Feather
Step 1: Open a new file and make sure that its dimensions are the same, i am going to do a large one just for the sake of the tutorial
Step 2: Use the paint bucket and paint the whole screen red, then go to Effects>Render> Shape3D and keep all of the presets regular
Step 3: Create a new layer Ctrl + Shift + N and move it under the background layer.
Step 4: Choose a light grey primary color and a dark grey color in the 'colors box'
Step 5: Select the Gradient tool (or press G) select the Radial Gradient. Then start as close as the middle as you can from the red sphere and then continue outward until it looks like this...
Step 6: Duplicate the Gradient Layer (Ctrl +Shift + D)
Step 7: Select the Middle layer which should be the first Gradient and go up to Effects>Render>Shape3D and this time ONLY change the scaling to 1.050
Step 8: Select the Bottom Gradient Layer and then repeat Step 7 except change the scaling to 1.200, set the camera angle to 48.0 and change the strength of lighting to 1.30

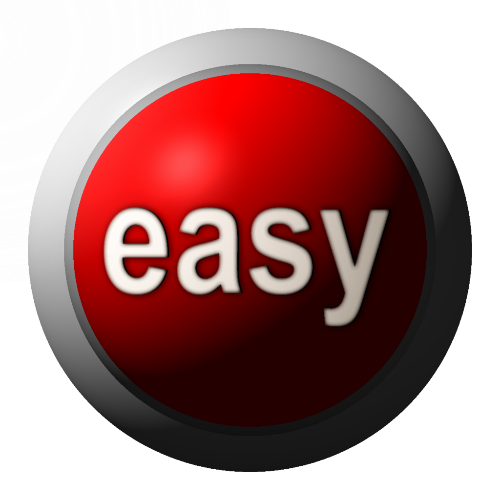
Your Easy Button should look something like this now...
Now we add text
Step 9: Create a new layer (Ctrl + Shift + N) and make sure it is above the red button layer.
Step 10: To add text press 'T' or click the text tool. the font you will want to look similar to the easy button is Arial narrow, but we want to make it BOLD. Now type the text, "easy" or whatever you want it to say in the button. Also find a font size that is most appropriate to fit in the button.
Step 11: Make sure the color you have for the text is completely white and start typing
Step 12: Now duplicate the text layer (Ctrl + Shift + D) and make the bottom text layer's colors inverted (should be the second layer from top). To invert its colors, just select all (Ctrl + A) and then press (Ctrl + Shift + i).
Step 13: Once colors are inverted, select all and move it over to the right five times... I just press the right arrow key 5 times. It is a lot easier.
Step 14: Go to Effects>Photo>Glow and make the Glow Radius 20.
Step 15: Now go to your top layer with the white text and go to Effects>Object>Feather and make the Feather Radius =10, the Effect Strength = 1 and check the True Feather Box. This should make the text seem more 3D.
Step 16: After that, select only the white text and then go to Effects>Photo>Vignette and put the offset in the top left corner and set the radius somewhere between .8 and 1.0 to make the texts have a glare.
Now You Are Done!!!
Here is What the Final Image Should Look Like:"Now That Was Easy" - Wasn't It?

-
I just figured out that you only needed to do one half of the bot to finish the image. I am guessing that is what you did, because if you didn't, that would have been crazy. That is amazing work of yours. 1 Month, holy bloody potato! :shock:
Keep up the good work, and please do that one metallic tutorial thing people were talking about.
-
This tutorial is great! Thanks for the help!
Here is picture i edited with your tutorial. It worked perfectly, also very easy!
Before:

After:

Is it all right if i make a youtube tutorial video on this??



Ash
in The Pictorium
Posted
About being new to the forums, I am too. If you want, please come check out my new and First Tutorial on how to make an easy button...lol.