-
Posts
9 -
Joined
-
Last visited
Content Type
Events
Profiles
Forums
Blogs
Gallery
Downloads
Posts posted by JoanaN
-
-
On 7/10/2020 at 3:50 PM, IHaveNoName said:
I think the original examples must have been done all in separate layers as others here have suggested.
If you look the shadows are not just overlapping shadows they seem to be using one of the blending modes (Multiply or Additive?).
No doubt the experts here will correct me if I'm wrong but AFAIK this can only be done if each element ie. each letter and its shadow, is in a separate layer.
The original example is made with only one editable text layer with gradient, shadow and negative letter spacing. See video here:
https://imgur.com/gallery/rk4SnoF
-
11 hours ago, Ego Eram Reputo said:
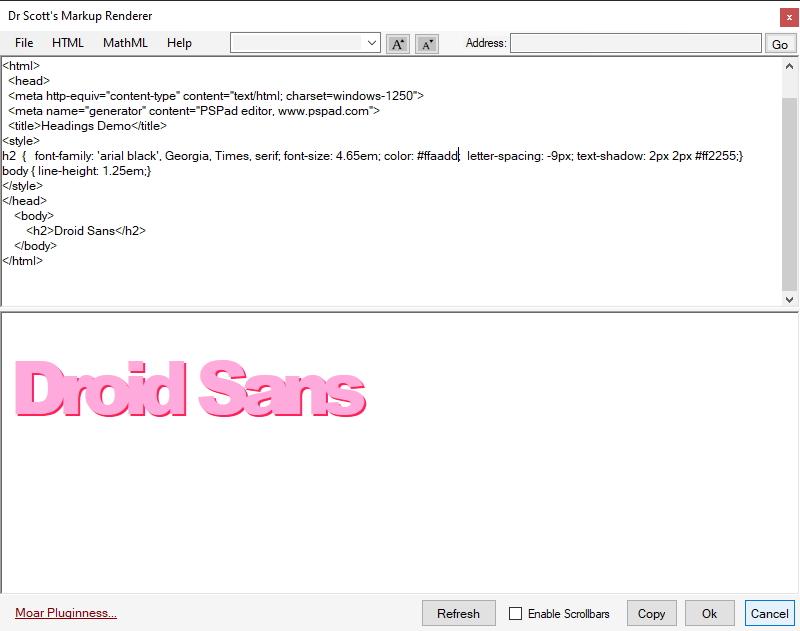
If you are familiar with HTML and CSS you can use my plugin Dr Scott's Markup Renderer
Give your text a negative letter-spacing property in the CSS. Here I've used -9px to get the characters to overlap.

In your example, the letters overlap but the shadow doesn't overlap the letters, it is behind the letters. I get a similar effect in Photoshop. So, basically the shadow is the problem not the letters.
-
Thank you for your answer! I also tried in Photoshop and the only solution is to put each letter in a separate layer and move them.
-
Hi,
Can you please tell me how can I make an overlapping text effect like this?
Thank you!

source: overlap text
-
Thank you for your answers :)
-
Hi,
Can you please tell me if my Photoshop presets (brushes, custom shapes, patterns) work in Paint.net?
Thank you!
-
I use this thicken lines Photoshop action . Do Photoshop actions work in paint.net?


Overlapping Text
in Paint.NET Discussion and Questions
Posted
Thank you, I will try the plugins and see what result do I get.