
msh
-
Posts
16 -
Joined
-
Last visited
Posts posted by msh
-
-
@Pixey I don't think I explained my self correctly; the image I showed is what happens, and what I do NOT want to do.
What I want to do is make the conveyor looks like it's moving.
Imagine the conveyor running and transporting items on it.
That would mean each dashed line is moving towards the next dashd line.
The ones at the top would go right, ones on the bottom would go left, etc etc.
I guess like this, but 2d - and only talking about the chain.
-
-
@Pixey oh yeah that is the easy part; but even after that, how do I rotate the chain?
I'm only aware of the layer/image rotation, and that would not rotate it as I'm looking for.
For example after rotation:

-
I have created a 2d conveyor belt (to be used in Unity, although shouldn't matter)
using a rounded rectangle with dashed style lines.
Now I would like to animate it in the game, and for that I'm looking to create frames where the dashed are positioned differently.
I'm not sure how to "move" it though, since the entire rectangle isn't square.
Attaching the rectangle I have:

To clarify, I'm looking to rotate the chain outside the belt - which is the rectangle with the dashed style.
Any ideas are welcome 🙏
-
-
Hey guys,
I'm trying to create a 2d security ceiling-camera and not really sure how to do that.
Example of the kind of cameras I'm looking for (found freely from google images):


They're not really 2d, and I'm looking for something more "simple", a black and white version - but I'm guessing I can play with that part on my own.
The thing I'm getting baffled with is how to create such shapes.
I was thinking on trying to create 3 separate parts - the very narrow top "straight" line (circle in 3d),then the white part that is round but not really circle - the base for the "eye-sphere",
and then the sphere in it - which is just a circle.
Not really sure how to create the 1st and 2nd part though - would appreciate any help anyone can give here 🙏
-
shape file:
Note: it's in .zip only because the forum didn't allow me to upload .xaml file - but it contains a single xaml file
Feel free to use it as you want and even add it to some shape pack.
Would love attribution, but you don't have to

Example in paint.net:
Note: while it's not a plugin but rather a shape, a xaml file, it still seems like the most appropriate sub-forum. Let me know if you want me to move this post, or delete+create if needed.
-
 4
4
-
 2
2
-
-
Wow thanks everyone for the comments - so quickly and so many, didn't expect that; awesome community here!
I'll try all of the suggestions here and see what I come up with - thanks!
@IHaveNoName I don't have any specific "3d requirement" like you did though, so all of these solutions should be more than fine for me.
-
I'm looking for this exactly as well, but looks like there's a missing post by @welshblue (I think anyway).
Any chance someone here knows how to desired saw blade fins?
-
Not really, but perhaps I didn't explain my self well. Imagine we have this image:
and I want the fracture effec to be something like this:
and then the separation of the fracture, and the result, to be something like this:
-
Hey everyone,
I'm looking for an explosion effect. To be precise on what I want to do is an effect that will take the image, fracture it into some parts around the center, and then will move the parts away from the center based on some slider (or something in that sort). how can I achieve such an effect?
I hope I explained my self well, but if not let me know and I'll try to make something together to explain it better.
-
@Pixey I'm not sure what you mean by the background is not really transparent.
The image I showed is a screenshot and the bakground contains colors because the transparent pixels aren't really transparent in a ss, but rather the actual cube paint.net renders on transparent pixels. but thx anyway!
@Djisves I actually tried the plugin and it worked - thanks!
-
-
I'm looking to create a spiral where:
- The line has a big width (using a 8k img, need around 300 units)
- The width of it is biggest at the center, and gets smaller until 0 at the "outer edge"
I tried to use this Spiral Plugin:
I thought about doing it with the Secondary Color line, and filling between the lines so it will end up like the width I wanted,
but the space between the 2 lines is actually smallest at the center and bigger as it spiral "outside", which is the opposite of what I'm looking for.
-
@Ego Eram Reputo oh wow that's a cool application!
@lynxster4 yw. Post the results in here so we can all see - I know I'm interested!
@Seerose thanks, and you welcome!
-
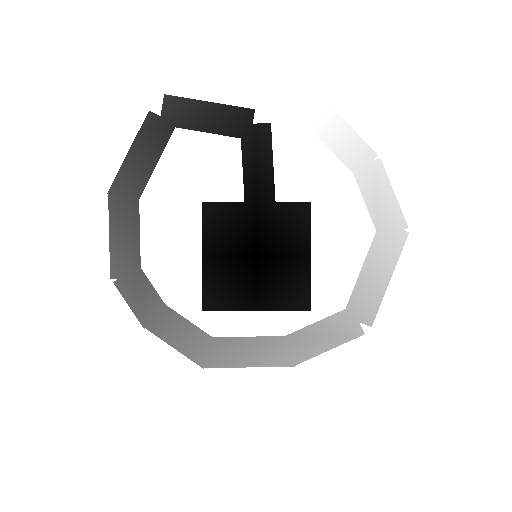
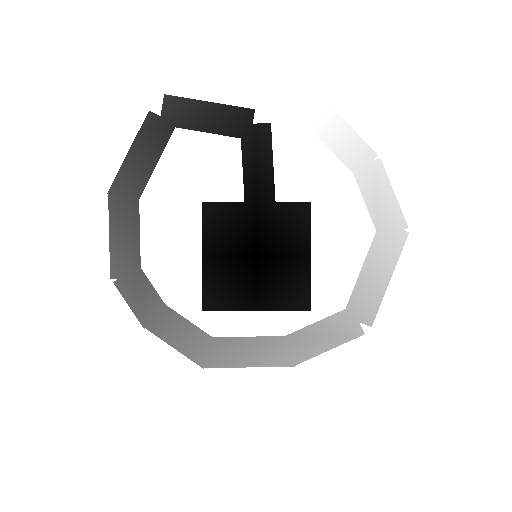
This plugin is simply but I couldn't find any other way to do what I needed - so I created it my self.
The plugin will follow the shape from the center point, and will paint a gradient from it based on the inside distance.
Download
Installation instructions: http://boltbait.com/pdn/InstallingEffects.php
Menu: Object -> Flood Fill Gradient

Using the following source image:

Can easily result into

As you can see, at the center of the image it's black (primary color), where the pixels that are farthest away by path are white (secondary color).
I hope someone will find this useful!
-
 4
4
-
 1
1
-















[Question] Rotating/moving a wide dashed-rectangle (conveyor belt) ?
in Paint.NET Discussion and Questions
Posted
@Pixey I was hoping to just use "flipbook animation" of some sort, and create the separate images in paint.net
And will take a look at the plugin you mentioned - thanks!